html & css
画像をクリックすると個別のページに飛びます。
キーワード
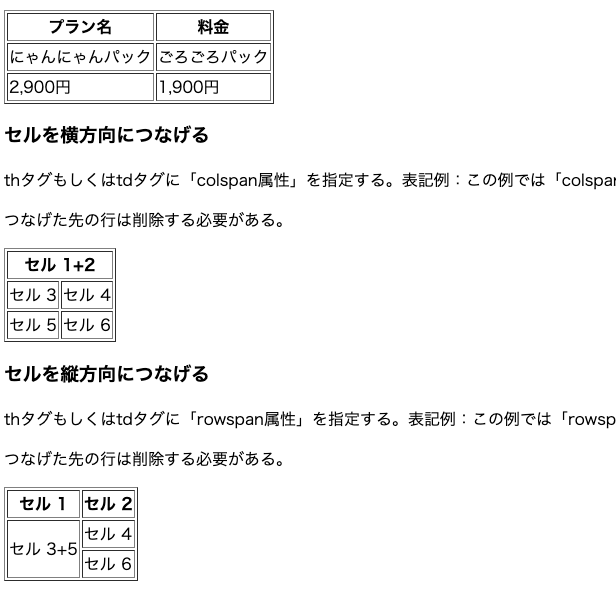
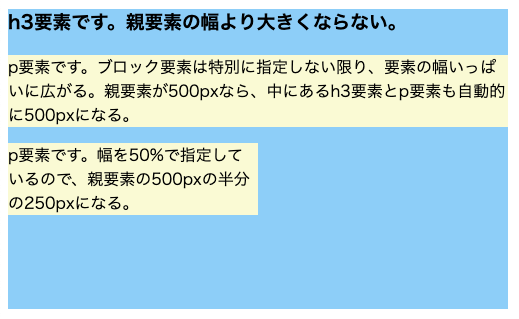
- tableタグについて
- tr,th,tdについて
- colspan,rowspan
気づき
はじめは何をどの順序で書けばいいか頭が混乱した。それぞれの役割と意味を知ると少し理解しやすくなった。
キーワード
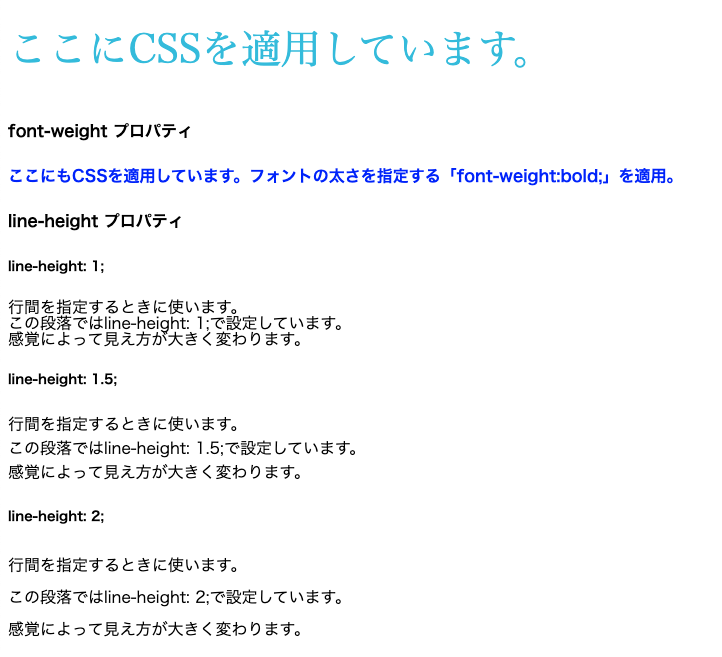
- CSSの適用方法
- 書き方のルール
- フォントのプロパティ
気づき
これまでは無味乾燥なページだったが、CSSを適用させると少しずつ彩りが出てきた。たくさんプロパティがあるのでちょっぴり混乱している。
キーワード
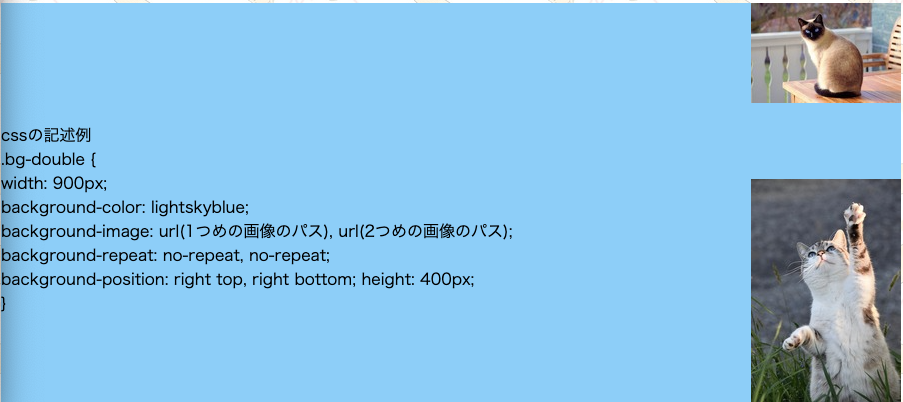
- 背景画像の設置
- 画像のサイズの指定
- 画像の配置の指定
気づき
入力したときにどう動くか想像してから、実際の画面でチェックすると理解が深まりやすい。こうやったらどうなるかなという遊び心が大事。
キーワード
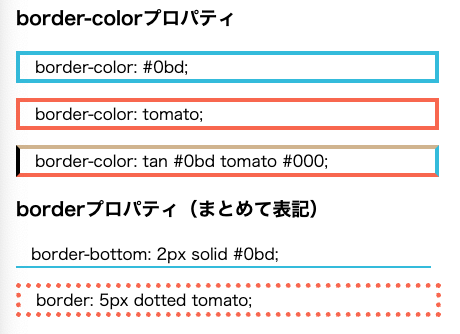
- 線の引き方
- ボーダーの色や幅の設定
- リストの修飾と仕様
気づき
ここまで習ってきたことを使うと、いろいろな装飾を行えるようになってきた。Font Awesomeの導入は最初は手間取ったが非常に便利で重宝している。
キーワード
- フレックスボックス
- justify-content
- align-items
気づき
複雑そうに見えて、ひとつずつ見比べていくと違いが見えてきた。自分がやりたいことに適した指定を選べるようになりたい。
キーワード
- グリッドレイアウト
- gapの設定
- 並べ方のしくみ
気づき
flexboxよりは指定の仕方が直感的でわかりやすい。思ったようにレイアウトするには勉強が必要そう。可変式にできると知って使い道が広がった。












気づき
見たとおりに書けば良いだけだが、気を抜くと入力を間違えて上手く表示されなくなった。 ひとつずつ意味を理解しながら覚えていこうと思う。