Javascript
画像をクリックすると個別の説明ページに飛びます。ページはNotionで作成しています。
キーワード
- GSAPの活用
- ライブラリの導入
- cssとjsの合わせ技
気づき
現段階ではネット上で拾ってきたものを動くように実装しただけ。機能としては面白いのだが、どのように実際にページ上に組み込んでいくかは考え中。
キーワード
- swiper.jsの実装
- スライドショー
- オプションの設定
気づき
実装するには一定のルールがあるので調べる必要があった。自分でゼロからJavascriptを書く労力に比べたら圧倒的に楽だった。
キーワード
- splide.jsの実装
- ボタンを画像に変更
- ページネーションの設定
気づき
swiper.jsでスライダーを作ることはできたが、ページの読み込みが遅くなったので解決法を探していた。splide.jsは軽い上にオプションの設定が楽なので採用した。
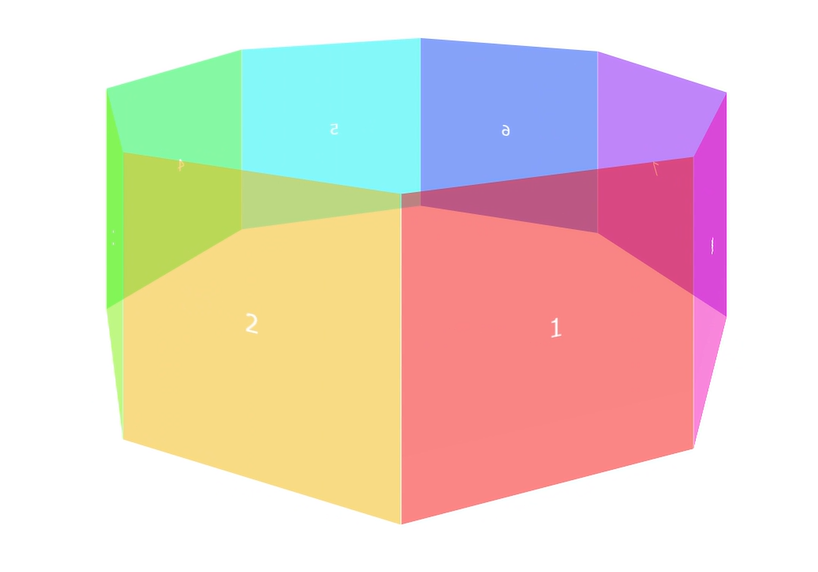
キーワード
- 半円型のスライダー
- positionの総復習
- 配列や定数の応用
気づき
自分で理解していないと動作などに変更を加えるのが想像していた以上に難しいことが分かった。おかげでpositionの理解がより深くなった。








気づき
HTMLとCSSの土台がしっかりしてくると、あとはJavascriptを実装するだけ。はじめてやるときは調べながらやって何とか実装できた。